
Above the Fold: Best Practices for Website Copywriters
As a website copywriter, you’ll hear the term above the fold a lot, but what does it mean and why is it important? In this guide, we’ll answer these questions and take you through some best practices for making the best use of this section of a webpage.
We’ll also look at some examples of above-the-fold content to help you see how to apply the principles in your own work.
What Does Above the Fold Mean?
Although we use the phrase above the fold when referring to web pages, it originally referred to the upper half of the front page of a newspaper – the area visible when a newspaper was folded on a newsstand.
Similarly, therefore, above the fold is the part of a web page that you can see without having to scroll down. The size of this area will vary depending on the screen size and device. Have a go: look up our home page on your desktop and mobile and see how the visible area changes between the two.
Why Is Above the Fold Important?
Above-the-fold content serves as the introduction to your website, and it’s often the deciding factor in whether visitors choose to stay or leave.
We’re all a bit pressed for time, and visitors to your site are no different. You’ve been in their shoes; how long do you take to decide if a page is what you’re looking for? Do you even bother to scroll down? If you don’t, you’ll realize that the section above the fold needs to deliver key information quickly and engagingly.
As a web copywriter, your aim is to encourage visitors to your site to take some action straightaway. What better way to do so than with the first thing they see?
Having an engaging above-the-fold section can also affect your ranking on a search engine results page. If visitors leave without engaging with your site – clicking through to another page, for example – your bounce rate will increase. Google aims to provide useful search results; a site with a high bounce rate will not appear useful.
And it’s not just human visitors who focus on the information presented above the fold: Google’s algorithm has prioritized useful above-the-fold content for over a decade – another factor affecting your ranking in search results.
Above the Fold: Best Practices
Now that you know what above the fold is and why it’s important, you’ll want to make the best use of it. Here are some best practices for you to follow:
1. Use an Engaging Headline
The term above the fold started with the placement of newspaper headlines, so let’s start there. Use this space to include a headline that encourages a casual visitor to stick around and take the next step.
Your headline needs to sum up what your site is about and show your visitors they are in the right place. The advice we gave about writing an engaging blog title works just as well here.
2. Focus on your Clients’ Needs
Your visitors will have arrived at your website looking for a solution, so your content that goes above the fold needs to acknowledge and address that.
Identify the problem and then show how your visitor will benefit from your product or service.
3. Include a Clear Call to Action (CTA)
Your aim in website copywriting is to encourage immediate action by your visitors, so what better place to do so than in the first section they see?
A clear, specific CTA above the fold will guide your visitors toward the next step, whether that’s signing up, purchasing, or learning more. Keep it brief and visible, perhaps using contrasting colors or a central placement, to make it easy for visitors to know exactly where to click and why.
4. Work with the Visual Elements
Visual elements, such as images, videos, and graphics, can make a website’s above-the-fold content more engaging. However, they can have the opposite effect if they don’t match the copy.
You might be provided with a wireframe with the visuals already in place; if so, make sure that your copy matches those in tone and content.
5. Optimize for Mobile
With a large percentage of web traffic coming from mobile devices, it’s essential to ensure your above-the-fold copy works well on smaller screens.
Try testing the layout to see how it will look on different devices. Here’s how to do this without leaving your browser.
6. Keep It Simple
Another way to ensure that your copy will translate to a smaller screen is to be concise.
Even on a larger screen, short sentences and direct language work best because they allow your visitors to quickly grasp the main point without feeling overloaded. Make sure to incorporate keywords naturally.
Website Above the Fold Examples
To see these best practices in action, let’s have a look at a few examples of websites with effective above-the-fold copy.
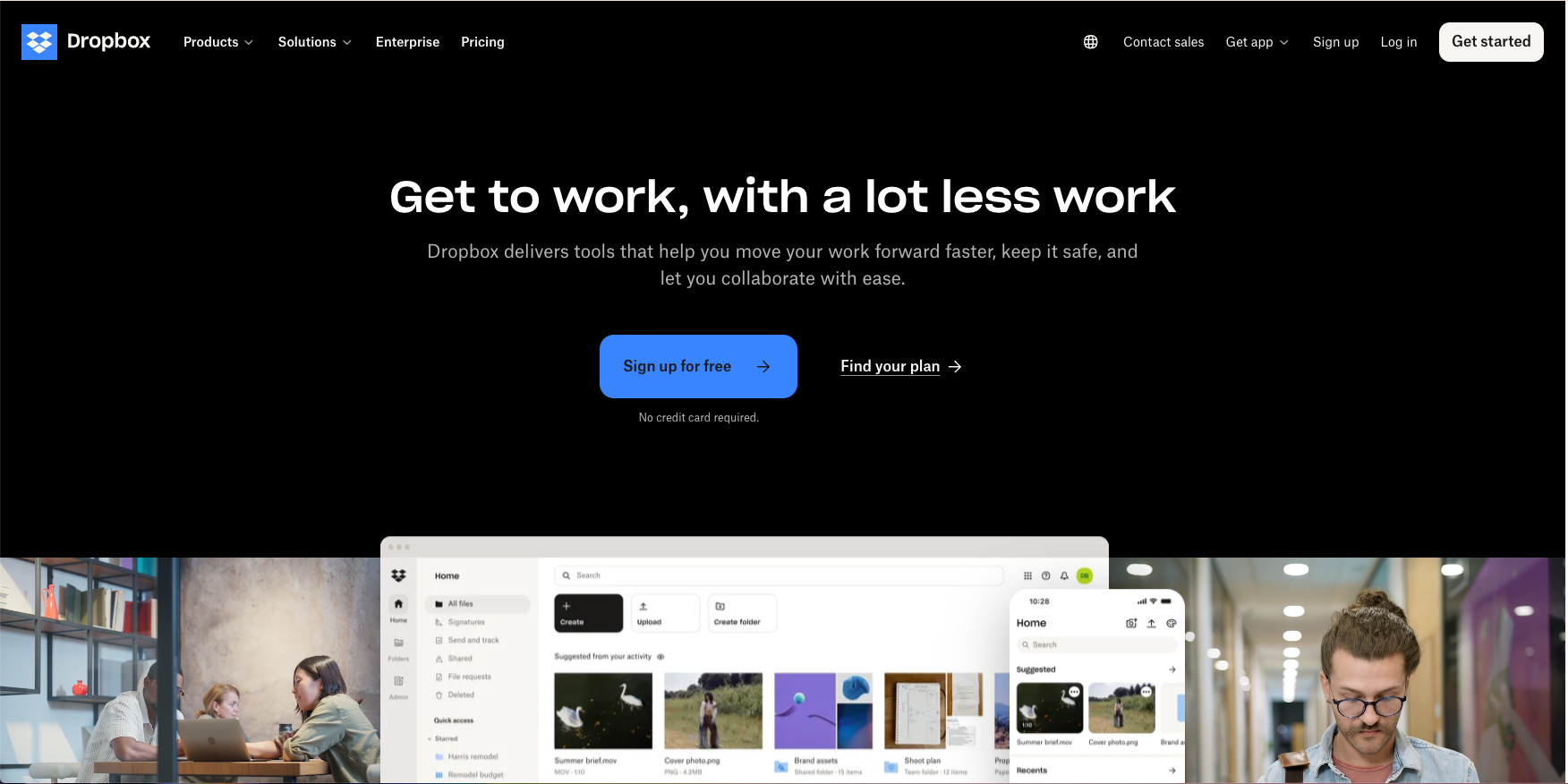
Dropbox

- In eight words, Dropbox’s headline – “Get to work, with a lot less work” – addresses what its visitors need and the benefit they’ll get.
- The CTA – “Sign up for free” – is centrally placed and in a contrasting color, making it easy for new visitors to take action immediately.
- The copy on the CTA button is clear and specific: the action it will lead to is signing up, and it’s free.
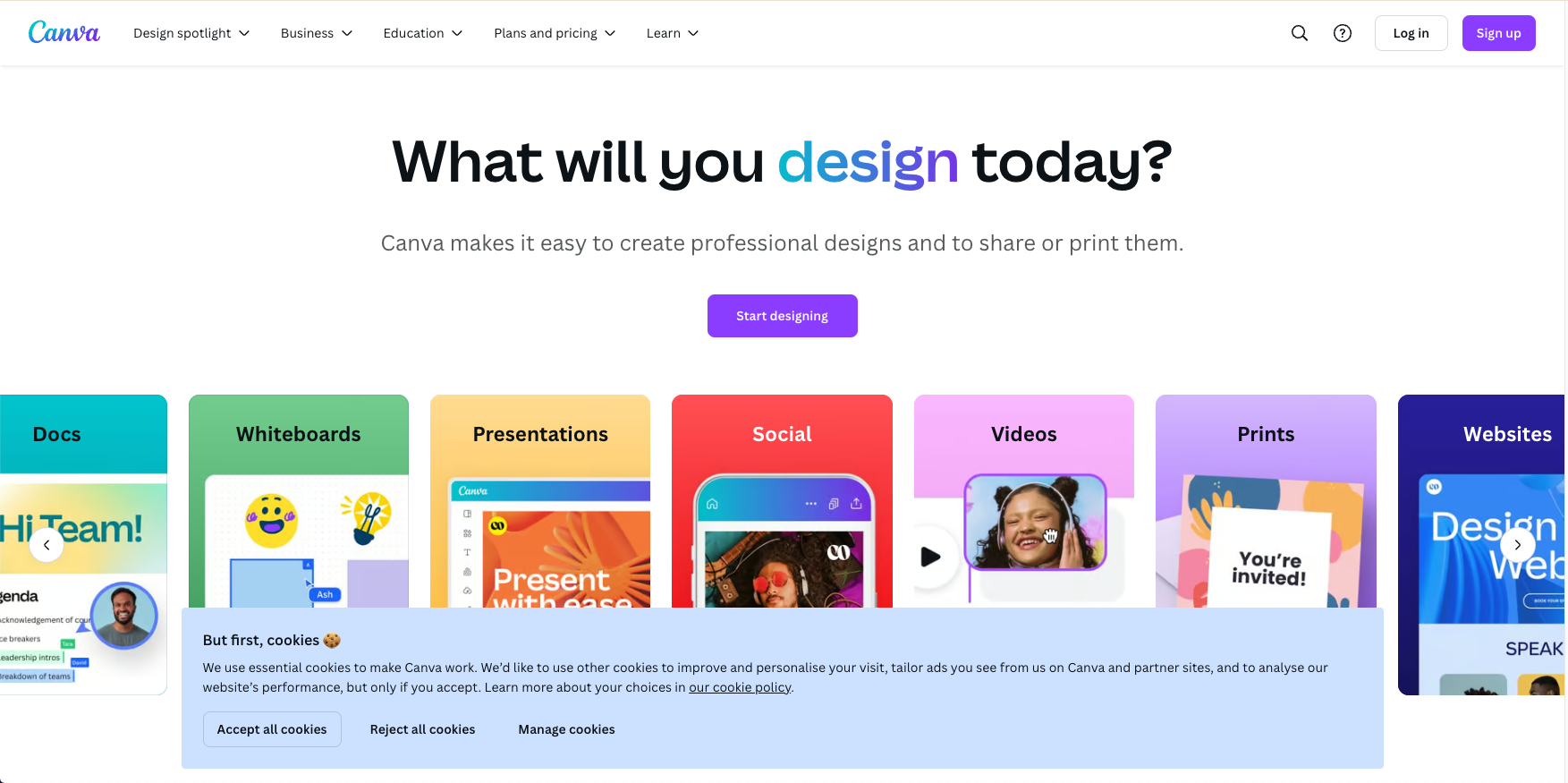
Canva

- This above-the-fold copy addresses its visitors directly with a question to grab their attention.
- The visitors’ needs – “professional designs” – have been addressed, together with a clear benefit – “easy.”
- The company’s business is design, so the copy is concise and focused on the visuals.
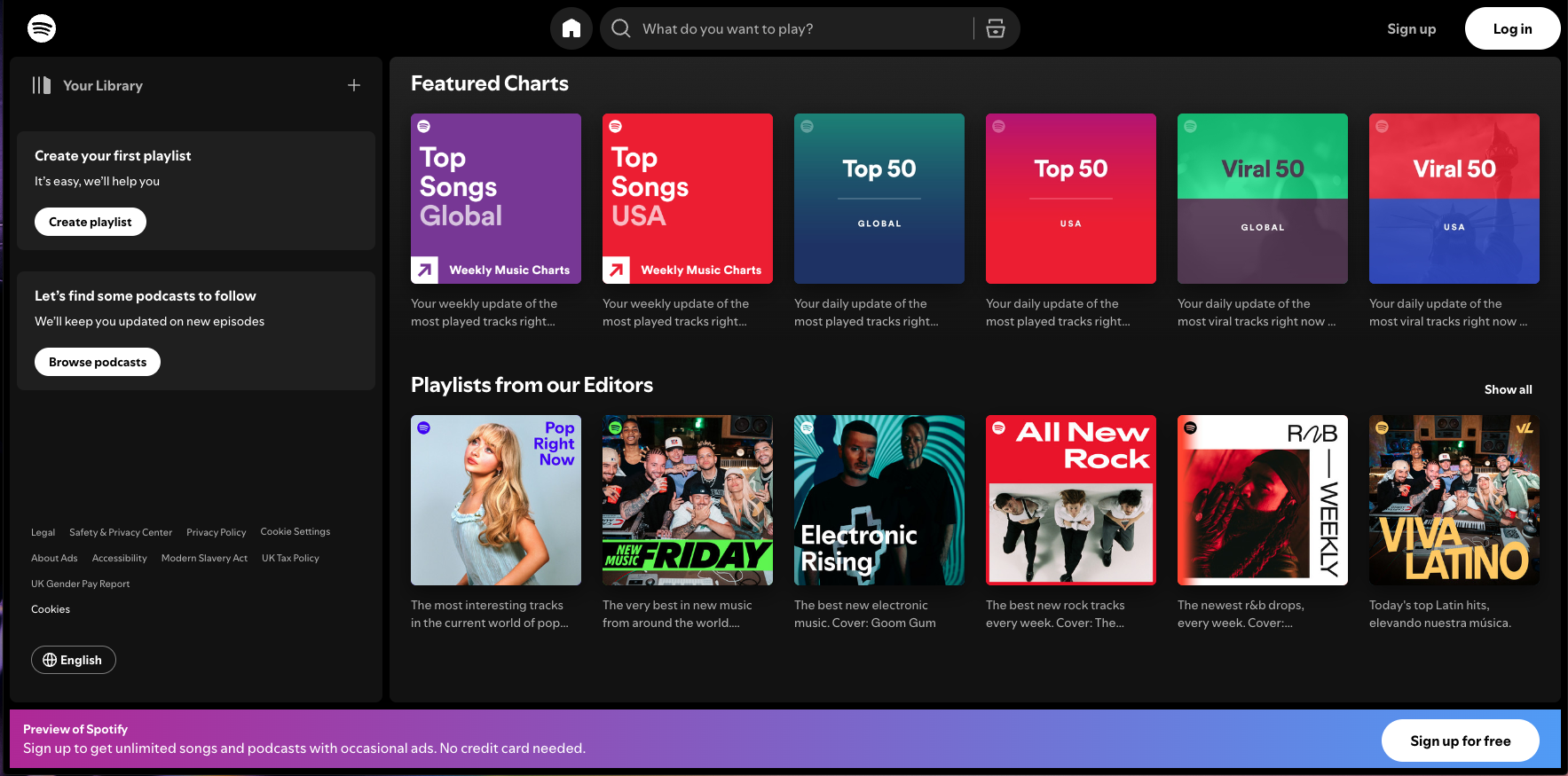
Spotify

- All the copy here is addressed directly to the visitor, even before they’ve signed up – “Your Library,” “Your weekly update,” etc. – making it immediately welcoming.
- The tone throughout is friendly and helpful – “we’ll help you” – which makes the site encouraging to potential clients.
- The CTA buttons are easy to spot and clear in their purpose – “Create,” “Browse,” or “Sign up.”
Becoming A Copywriter
So now you know:
- Above the fold is the part of a website you see without having to scroll.
- Above-the-fold copy is important for grabbing attention and encouraging immediate action.
- To make the best use of content above the fold, you should make sure it is clear and concise and addresses your clients’ needs.
Making the best use of above the fold is one essential skill for you to gain as a website copywriter. To learn more about this, our Becoming A Copywriter course has a module dedicated to web copy structure. You can even try a couple of lessons for free.





Your email address will not be published.