
What Is a Wireframe? (And How to Use One as a Copywriter)
Have you ever wondered, what is a wireframe? Perhaps you have never even heard of the term. We’ll fill you in! Wireframes serve as essential building blocks that guide copywriters and designers toward creating amazing websites, making everyone’s job a lot easier.
Whether you’re a seasoned copywriter or just starting your journey, understanding wireframes can transform how you approach content creation and collaboration. This post will:
- Define what wireframes are
- Differentiate between the different types
- Examine why they are useful
- Explain how you can use them to enhance your copywriting process
Keep reading to learn all about these useful copywriting tools!
What Is a Website Wireframe?
A website wireframe can be considered the architectural blueprint of a webpage. Web designers and copywriters use them to outline the structure and functionality of a webpage before adding visual elements or final copy. These skeletal frameworks show where different components will be put on the page – from headlines and body text to images and calls-to-action.
Wireframes present a simpler visual representation of the website that focuses on the overall layout. This bare-bones approach helps copywriters concentrate on content without getting distracted by more detailed aesthetic choices.
Types of Wireframes
Not all wireframes are created equal. They typically have three distinct levels of detail – called fidelities. Each level serves a different purpose in the design and creation process.
Low-Fidelity Wireframes
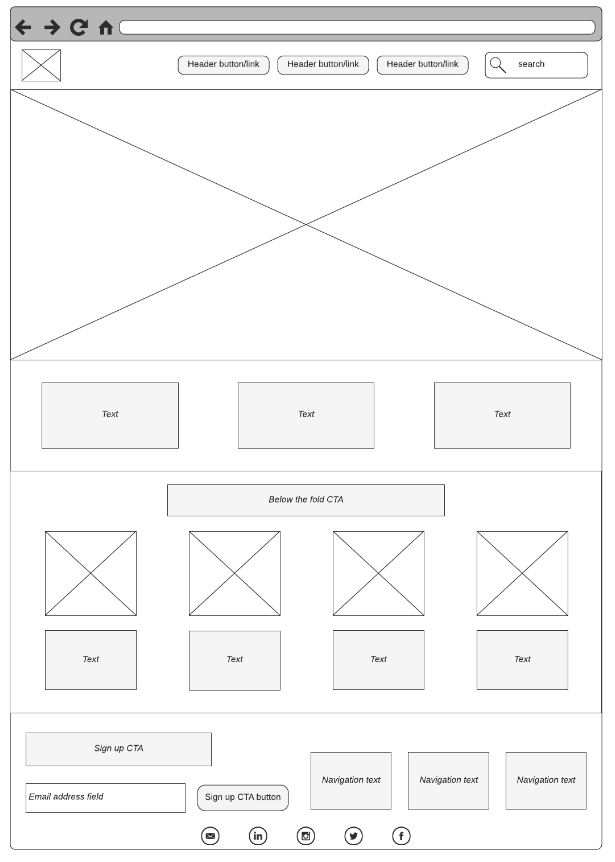
These are the rough sketches. Often drawn on paper or using simple digital tools, low-fidelity wireframes use basic shapes and lines to indicate where different website elements will appear. They’re perfect for quick ideation and initial content planning.
Here’s an example of a low-fidelity homepage wireframe from Lucidchart:

Mid-Fidelity Wireframes
Taking a step up in detail, these wireframes start to show specific user interface elements and more precise content placement. While still avoiding complex design elements, they provide a clearer picture of how the final page will function and flow.
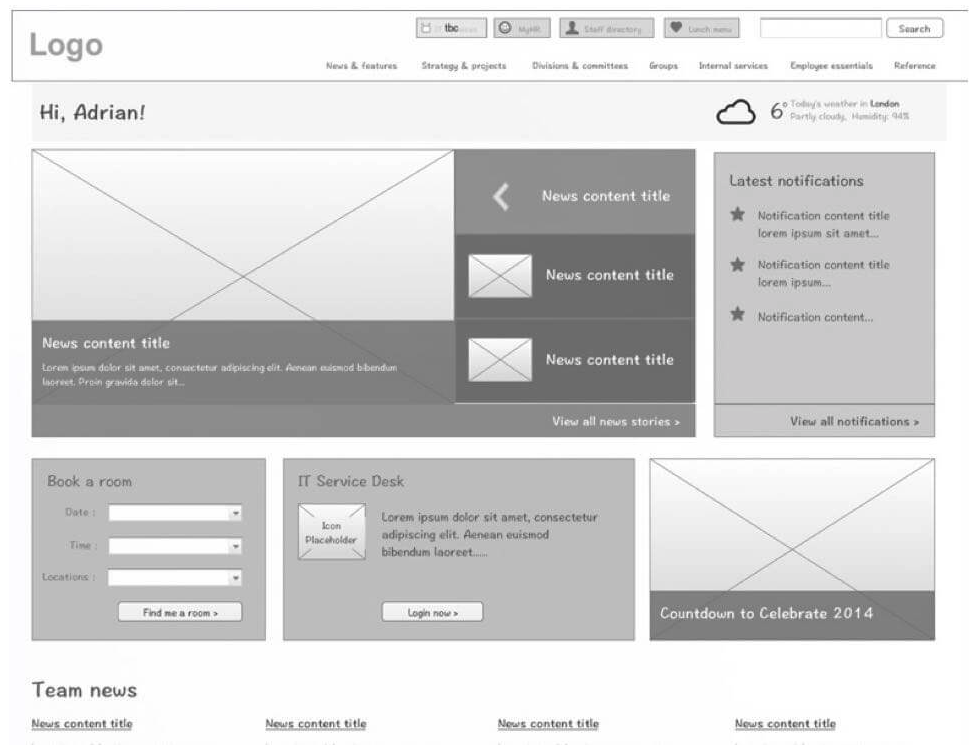
Here’s an example of a mid-fidelity homepage wireframe from Pixel Fridge:

High-Fidelity Wireframes
These are the most detailed, and they closely resemble the final product. Usually, they are created with professional design tools like Figma or Sketch. High-fidelity wireframes present how content and design will come together, making them invaluable for the final approval stages.
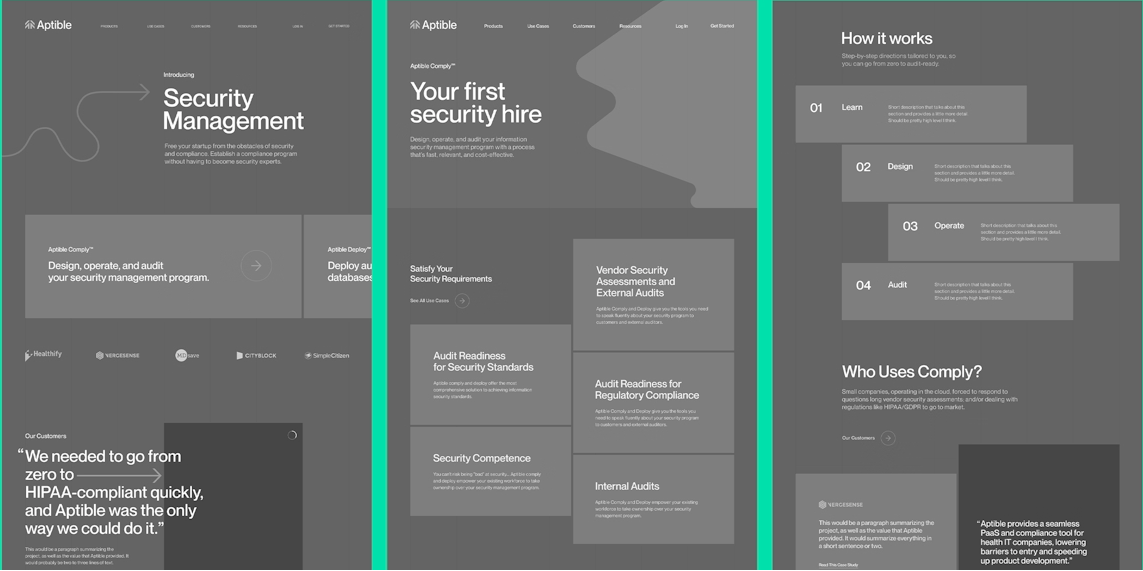
Here’s an example of a high-fidelity homepage wireframe from Focus Lab + Odi:

And here is the finished webpage they created for their client:
Why Are Wireframes Useful?
When copywriting, wireframes offer several compelling benefits that can streamline your creation process and improve your final product.
- Better collaboration: Wireframes serve as a universal language between the web designers, you, and your clients. They help prevent misunderstandings about content placement and hierarchy, ensuring everyone shares the same vision for the project. When you can see exactly where your words will appear, you can better tailor your copy to work in harmony with the design.
- Fewer revisions: By providing a clear preview of how content will be presented, wireframes help identify potential issues early in the process. This means fewer surprises and revisions later, saving time and frustration for everyone involved. Clients can provide feedback on both content and layout as soon as possible.
- Improved clarity: Wireframes help ensure your copy achieves maximum impact by showing how it will be presented visually. They prevent common issues like overwhelming walls of text or awkward content placement that could diminish your message’s effectiveness. This structural guidance helps you craft copy that not only reads well but also works well within the page’s visual layout.
How to Use Wireframes as a Copywriter
To make the most of wireframes in your copywriting process, consider these three practical guidelines:
- Create a wireframe if you’re not provided with one. If you receive a wireframe from a client, treat it as your content roadmap. It shows you exactly where different pieces of copy need to go and helps you understand the relative importance of each element. If you don’t have one, create your own; focus on strategically placing your information and creating a good flow rather than perfecting visual alignment.
- Incorporate your copy into the design. Your copy should work within the constraints of the wireframe while maximizing its impact. This might mean:
- Writing headlines that fit designated spaces
- Crafting CTAs that stand out
- Structuring content to match the intended flow of the page
- Breaking up long-form content into digestible sections (with lists, tables, etc.)
- Collaborate with designers. While you don’t need to be an expert in web design, understanding some basic design principles can improve your ability to collaborate with designers. Talking about how copy and design elements work together ensures the final product effectively communicates your message while maintaining visual appeal.
Becoming A Copywriter
Remember, wireframes are tools to enhance your copywriting process, not restrict it. By embracing wireframes as part of your toolkit, you can create more effective copy while streamlining collaboration with everyone else involved with the website.
If you want to learn more about wireframes and copywriting, enroll in our Becoming A Copywriter course, which takes a deep dive into the art of writing web copy and has a module dedicated to web copy structure.
You can even try some lessons for free right now!





Your email address will not be published.