
Microcopy: What Is It, and Why Is It Important?
It’s often the smallest details that make the biggest impact, and that’s why microcopy is so important. Microcopy – small snippets of text found within a website or app – helps guide users through their digital journey. While headlines and body content often grab the spotlight, it’s these brief, subtle cues that can make or break a user’s experience.
In this post, we’ll explore what microcopy is, why it matters, and how to craft it effectively.
What Is Microcopy?
The term microcopy is quite self-explanatory when broken down. It refers to small (micro) pieces of copywriting (copy): the pieces of text scattered throughout websites and apps that guide users through their interactions.
Think of the Add to Cart button on your favorite shopping site, the Forgot Password? link on login pages, or those reassuring messages like Your payment was successful! These brief snippets of text might seem insignificant at first glance, but they serve as crucial waypoints in the user experience (UX) design.
Unlike long-form content, microcopy focuses on utility and immediate action. It’s the digital equivalent of well-placed street signs – brief, clear, and essential for navigation. Whether it’s form labels, error messages, tooltips, or confirmation emails, microcopy facilitates smooth digital interactions.
Why Is Microcopy Important?
At first glance, microcopy might not seem important. But that couldn’t be farther from the truth. Well-crafted microcopy can enhance the quality of a user’s experience and dramatically affect the success of a product. It can do this in the following ways:
- Guiding user actions: Imagine entering a building without signs indicating where to go. Frustrating, right? Microcopy serves as digital signposts, guiding users through their digital journey. Whether it’s a simple Next button or a more specific Save Draft option, good microcopy eliminates guesswork and clearly indicates what actions users can take.
- Reducing user frustration: We’ve all experienced the annoyance of encountering vague error messages or confusing instructions. Well-crafted microcopy avoids this, transforming potentially frustrating moments into smooth experiences. For instance, instead of a cryptic Error 404, effective microcopy might say Oops! The page you’re looking for seems to have taken a vacation. Let’s help you find what you need.
- Enhancing brand perception: Every piece of copy is an opportunity to reinforce a brand’s personality. Whether the brand voice is professional, playful, or somewhere in between, consistent microcopy helps create a memorable and cohesive user experience.
Best Practices for Writing Microcopy
Given that microcopy normally only requires a few words, it might seem easy to create and implement. However, there are a few things to keep in mind to make sure your copy is as effective as possible.
Consistency with Brand Voice
Microcopy should feel like a natural extension of the brand’s personality. If your brand voice is formal and professional, your error messages shouldn’t suddenly adopt a casual, joking tone. This consistency helps build trust and reinforces brand recognition. For example, a law firm’s website might use Submit Inquiry rather than Drop us a line!
Clarity and Simplicity
When it comes to microcopy, less is often more. Use clear, straightforward language that leaves no room for misinterpretation. Avoid technical jargon unless your target audience specifically expects it. Instead of 404 Error: Request Entity Too Large, try This file is too big to upload. Please choose a file under 5MB.
User-Focused Language
Write from the user’s perspective, addressing their needs and concerns. Instead of system-focused messages like Form submission error, use user-centric language like We couldn’t send your message. Please try again. This approach shows empathy and understanding.
Guidance Through Friction Points
Anticipate potential user concerns and address them proactively through your copy. For example, next to a form field asking for a phone number, add microcopy that says We’ll only use this to send shipping updates. This preemptive clarification can significantly reduce form abandonment rates.
Testing and Iteration
Like any element of UX design, microcopy should be tested and refined based on user behavior. A/B testing different versions of button text, error messages, or form instructions can reveal which options resonate better with your audience. For instance, testing might show that Start your free trial performs better than Sign up now.
5 Microcopy Examples
Now that you know exactly what microcopy is and why it’s important, let’s take a look at some effective microcopy in action:
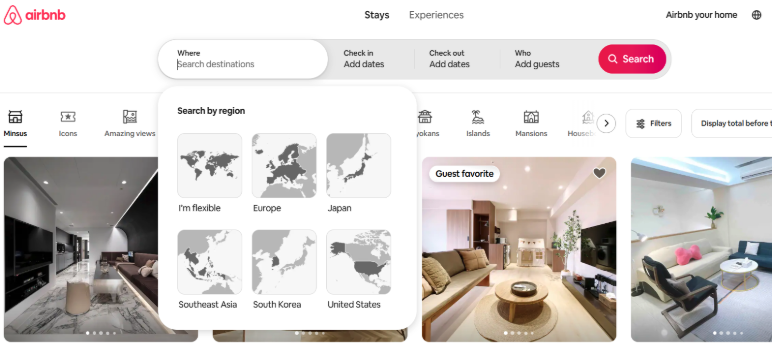
1. Airbnb’s search bar is very clear and to the point, simply prompting the user with the word Where. Additionally, it lets you pick from convenient preset regions or just choose I’m flexible.

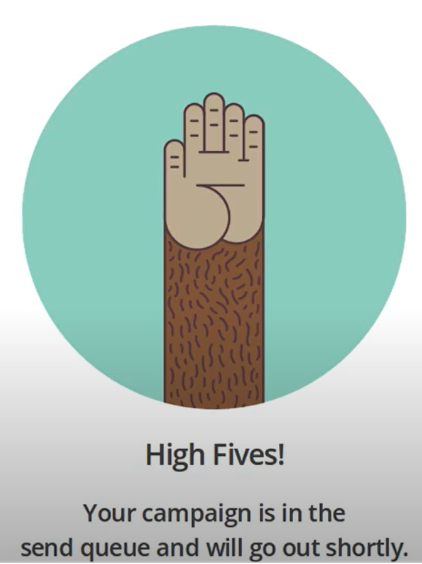
2. Mailchimp’s famous High Fives! success message perfectly aligns with its friendly, approachable brand personality.

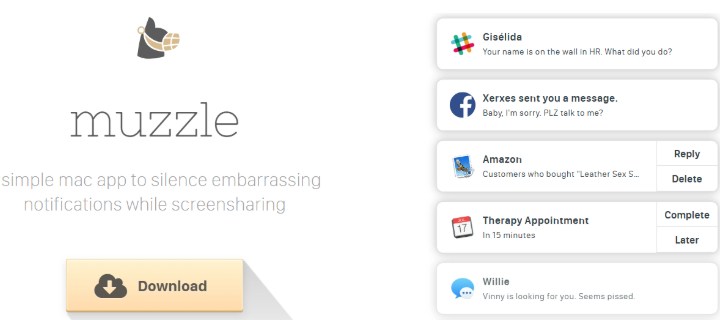
3. Muzzle is an app that can stop notifications from showing up on your computer’s desktop. To show how valuable this can be, their web page has a bunch of embarrassing fake notifications constantly scrolling to the side of the screen.

4. While Grammarly could have been happy with this button just saying Sign up, they concisely included It’s free as an added incentive.

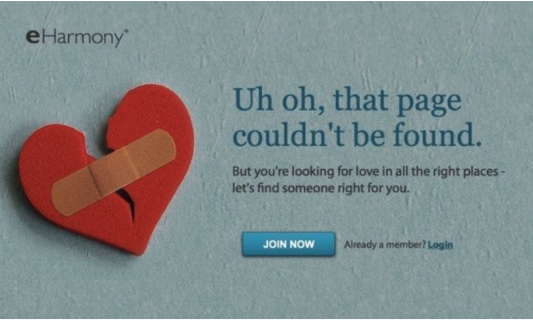
5. We’ve mentioned how error messages can present an opportunity for microcopy, and eHarmony doesn’t disappoint with theirs.

Becoming A Copywriter
Creating effective microcopy isn’t as simple as it may seem. It requires a deep understanding of user psychology, clear communication skills, and a commitment to continuous improvement. By paying attention to these small but mighty pieces of text, you can create digital experiences that not only guide users but also delight them along the way.
Our Becoming A Copywriter course teaches you all about microcopy and will show you how to write immaculate web copy that will win you clients and convert readers into buyers.





Your email address will not be published.